# 实用技巧
# 1.鼠标变小手
.root{
cursor:pointer; //(鼠标变成小手型)
}
2
3
# 2.文本溢出显示省略号
- 有一定的宽度:width:value;
- 强制在一排显示:white-space:nowrap;
- 溢出裁切: overflow:hidden;
- 显示省略号:text-overflow:ellipsis;
# 3. 毛玻璃特效
可以使用 CSS 中的 backdrop-filter 属性来实现毛玻璃特效:
.login {
backdrop-filter: blur(5px);
}
2
3
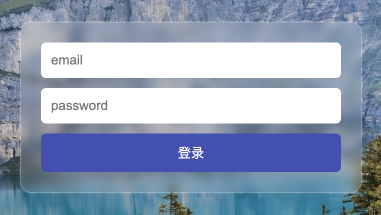
实现效果如下:

backdrop-filter 属性可以为一个元素后面区域添加图形效果(如模糊或颜色偏移)。因为它适用于元素背后的所有元素,为了看到效果,必须使元素或其背景至少部分透明。
# 4. 将文本设为大写或小写
大写或小写字母可以不必在 HTML中设置。可以在 CSS 中使用text-transform属性来强制任何文本为大写或小写。
/* 大写 */
.upper {
text-transform: uppercase;
}
/* 小写 */
.lower {
text-transform: lowercase;
}
2
3
4
5
6
7
8
9
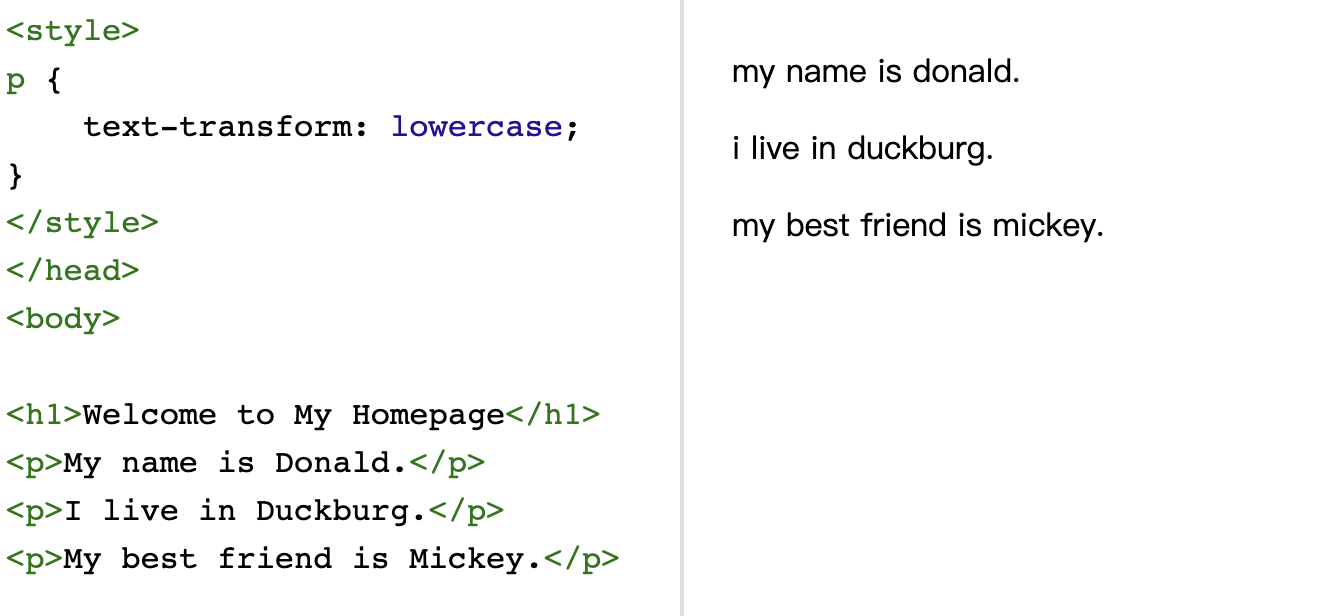
效果如下:

text-transform 属性专门用于控制文本的大小写,当值为uppercase时会将文本转为大写,当值为capitalize时会将文本转化为小写,当值为capitalize时会将每个单词以大写字母开头。
# 5. 实现首字下沉
我们可以使用::first-letter来实现文本首字母的下沉:
p.texts:first-letter {
font-size: 200%;
color: #8A2BE2;
}
2
3
4
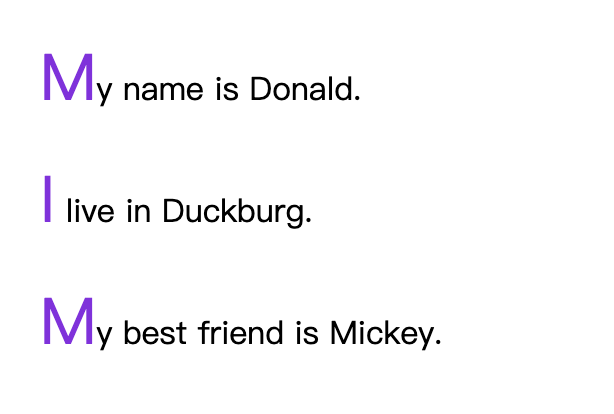
:first-letter选择器用来指定元素第一个字母的样式,它仅适用于在块级元素中。效果如下:

# 6. 实现正方形
我们可以通过CSS中的纵横比来实现一个正方形,这样只需要设置一个宽度即可:
.square {
background: #8A2BE2;
width: 25rem;
aspect-ratio: 1/1;
}
2
3
4
5
aspect-ratio 媒体属性可以用来测试视口的宽高比。当然上述例子比较简单,来看看MDN中给出的纵横比的示例:
/* 最小宽高比 */
@media (min-aspect-ratio: 8/5) {
div {
background: #9af; /* blue */
}
}
/* 最大宽高比 */
@media (max-aspect-ratio: 3/2) {
div {
background: #9ff; /* cyan */
}
}
/* 明确的宽高比, 放在最下部防止同时满足条件时的覆盖*/
@media (aspect-ratio: 1/1) {
div {
background: #f9a; /* red */
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
这里通过媒体查询在页面视口不同纵横比时,显示不同的背景颜色。关于纵横比,还有很多用途等着你去探索!
# 7. 图片文字环绕
shape-outside 是一个允许设置形状的 CSS 属性。它还有助于定义文本流动的区域:
.any-shape {
width: 300px;
float: left;
shape-outside: circle(50%);
}
2
3
4
5

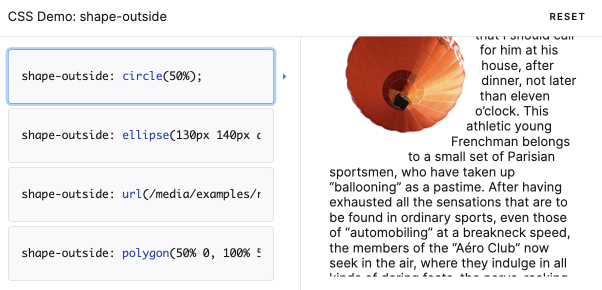
shape-outside 属性定义了一个可以是非矩形的形状,相邻的内联内容应围绕该形状进行包装。 默认情况下,内联内容包围其边距框; shape-outside提供了一种自定义此包装的方法,可以将文本包装在复杂对象周围而不是简单的框中。
# 8. :where() 简化代码
当对多个元素应用相同的样式时,CSS 可能如下:
.parent div,
.parent .title,
.parent #article {
color: red;
}
2
3
4
5
这样代码看起来可读性不是很好,:where() 伪类这时就派上用场了。:where() 伪类函数接受选择器列表作为它的参数,将会选择所有能被该选择器列表中任何一条规则选中的元素。
上面的代码使用:where()就可以这么写:
.parent :where(div, .title, #article) {
color: red;
}
2
3
代码是不是看起来简洁了很多?
# 9. 实现平滑滚动
可以使用CSS的scroll-behavior属性来实现在网页上进行平滑滚动,而无需编写复杂的 JavaScript 或使用插件。可以用于页面锚点之间的滚动或者返回顶部等功能。
html {
scroll-behavior: smooth;
}
2
3
当用户手动导航或者 CSSOM scrolling API 触发滚动操作时,CSS 属性 scroll-behavior 为一个滚动框指定滚动行为,其他任何的滚动,例如那些由于用户行为而产生的滚动,不受这个属性的影响。在根元素中指定这个属性时,它反而适用于视窗。当该属性的值为smooth时就可以实现页面的平滑滚动。
# 10. 悬停放大
想要实现图片的悬停方法效果,使用下面的CSS代码即可:
img:hover {
transform: scale(1.5);
}
2
3
transform属性应用于元素的2D或3D转换。这个属性允许将元素旋转,缩放,移动,倾斜等。当值为scale就可以实现元素的 2D 缩放转换。
# 11. 背景混合模式
在CSS中可以使用 background-blend-mode 来实现元素背景的混合:
.blend-1 {
background-image: url(https://duomly.nyc3.digitaloceanspaces.com/articles/coding/alps-lake.jpg);
width: 100vw;
height: 500px;
background-size: cover;
}
.blend-2 {
background-image: url(https://duomly.nyc3.digitaloceanspaces.com/articles/coding/alps-lake.jpg);
width: 100vw;
height: 500px;
background-color: #20126f;
background-size: cover;
background-blend-mode: overlay;
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
实现的效果如下:

上面的图片是单纯的一张图片背景,下面的图片是背景图片和背景颜色混合而成的。background-blend-mode 属性就用于定义了背景层的混合模式(图片与颜色)。支持的背景混合模式:正常|乘法|屏幕|叠加|变暗|变亮|颜色减淡|饱和度|颜色|亮度;
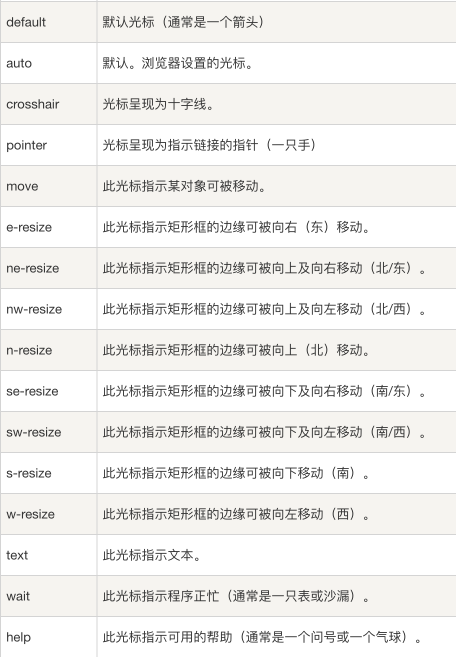
# 12. 自定义光标
我们可以通 CSS 中的cursor属性来自定义光标的样式,只需要指定自定义光标的图片路径即可:
body{
cursor: url("path-to-image.png"), auto;
}
2
3
除此之外, cursor还内置了很多鼠标样式供我们选择:

# 13.border实现三角形
- 写一个我们最熟悉的 border 应用
.box {
width: 100px;
height: 100px;
border: 3px solid;
border-color: #1b93fb #1bfb24 #efad48 #ef4848;
}
2
3
4
5
6
效果如下: 
- 接下来,我们将 border 值增大
.box {
width: 100px;
height: 100px;
border: 50px solid;
border-color: #1b93fb #1bfb24 #efad48 #ef4848;
}
2
3
4
5
6

很容易发现, border 渲染并不是正方形, 而是梯形的
- 在增大 border 的基础下, 此时我们将盒子宽高变成 0,会产生什么效果呢!
.box {
width: 0px;
height: 0px;
border: 50px solid;
border-color: #1b93fb #1bfb24 #efad48 #ef4848;
}
2
3
4
5
6

四个三角形拼合成的矩形呈现在我们眼前,那如如果我们只想要一个三角形, 我们是不是可以设想将其他三个设为不可见;
- 设置透明, 隐藏其中三个三角形
.box {
width: 0px;
height: 0px;
border: 50px solid;
border-color: transparent transparent transparent #ef4848;
}
2
3
4
5
6
三角形这样就出来, 有木有很简单, 当然我们也可以采用逆向思维来写这个效果, 就是先将所有边框设为透明, 然后需要哪边再对其设置颜色, 效果是一样的
