# 1.环境配置和搭建
# 一.什么是Typescript

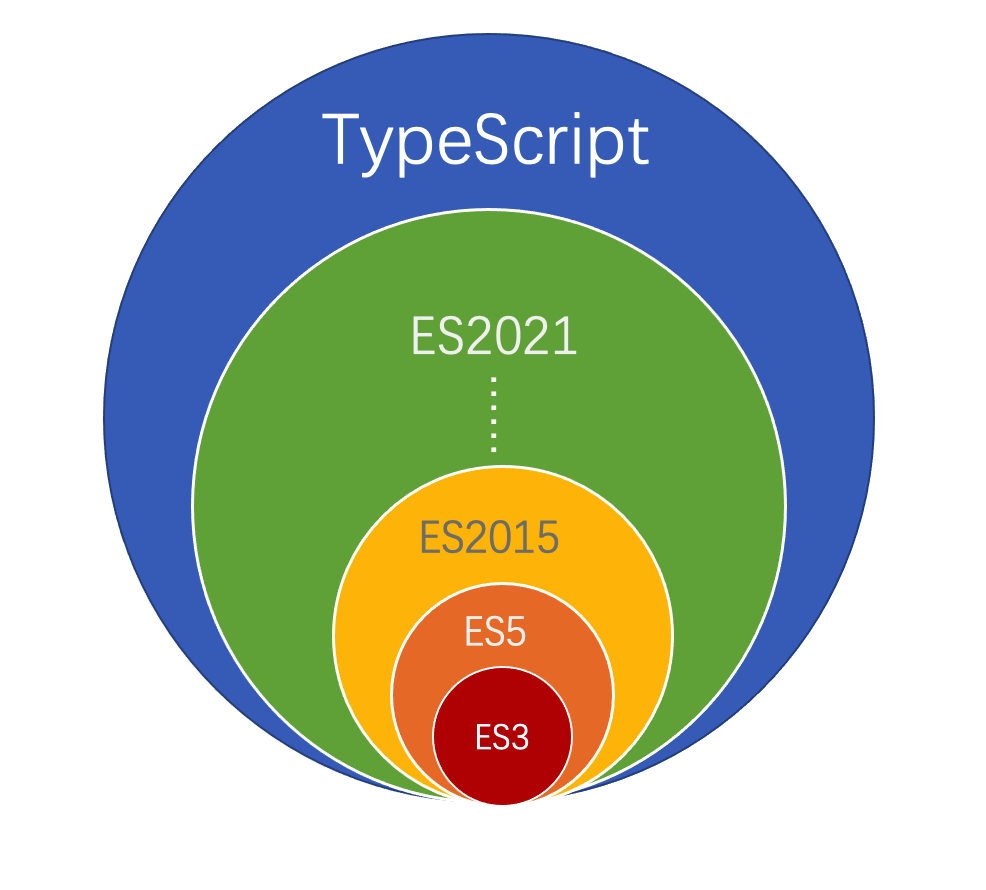
TypeScript是Javascript的超集,遵循最新的ES5/ES6规范。Typescript扩展了Javascript语法。
- Typescript更像后端JAVA,让
JS可以开发大型企业应用 - TS提供的类型系统可以帮助我们在写代码时提供丰富的语法提示
- 在编写代码时会对代码进行类型检查从而避免很多线上错误
TypeScript不会取代JS, 尤雨溪: 我认为将类型添加到JS本身是一个漫长的过程 。让委员会设计一个类型系统是(根据TC39的经历来判断)不切实际的 。
# 二.环境配置
# 1.全局编译TS文件
全局安装typescript对TS进行编译
npm install typescript -g;
tsc --init // generate tsconfig.json;
1
2
2
tsc # 可以将ts文件编译成js文件
tsc --watch # 监控ts文件变化生成js文件
1
2
2
# 2.配置webpack环境
安装依赖
npm install rollup typescript rollup-plugin-typescript2 @rollup/plugin-node-resolve rollup-plugin-serve -D1初始化
TS配置文件npx tsc --init1webpack配置操作// rollup.config.js import ts from 'rollup-plugin-typescript2' import {nodeResolve} from '@rollup/plugin-node-resolve'; import serve from 'rollup-plugin-serve'; import path from 'path' export default { input:'src/index.ts', output:{ format:'iife', file:path.resolve('dist/bundle.js'), sourcemap:true }, plugins:[ nodeResolve({ extensions:['.js','.ts'] }), ts({ tsconfig:path.resolve(__dirname,'tsconfig.json') }), serve({ open:true, openPage:'/public/index.html', port:3000, contentBase:'' }) ] }1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29package.json配置"scripts": { "dev": "rollup -c -w"}1
我们可以通过npm run start启动服务来使用typescript啦~
2.基础类型 →