# DOM 对象
# 1. DOM 简介
文档对象模型(Document Object Model,简称 DOM),是 W3C 组织推荐的处理可扩展标记语言(HTML或者XML)的标准编程接口。
W3C 已经定义了一系列的 DOM 接口,通过这些 DOM 接口可以改变网页的内容、结构和样式。

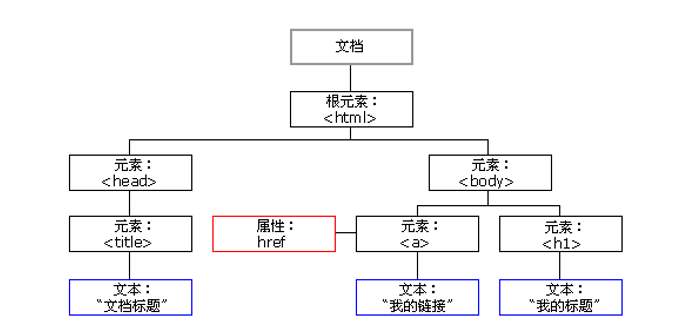
- 文档:一个页面就是一个文档,DOM 中使用 document 表示
- 元素:页面中的所有标签都是元素,DOM 中使用 element 表示
- 节点:网页中的所有内容都是节点(标签、属性、文本、注释等),DOM 中使用 node 表示
- DOM 把以上内容都看做是对象
# Node和Element
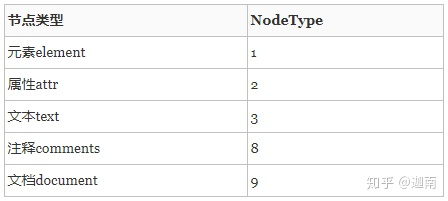
Node(节点)是DOM层次结构中的任何类型的对象的通用名称,Node有很多类型,如元素节点,属性节点,文本节点,注释节点等,通过NodeType区分,常见的有:

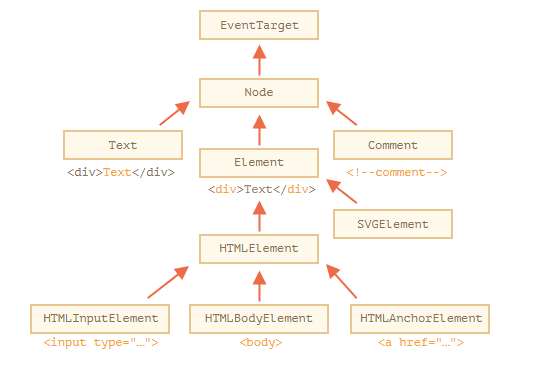
Element继承了Node类,也就是说Element是Node多种类型中的一种,即当NodeType为1时Node即为ElementNode,另外Element扩展了Node,Element拥有id、class、children等属性。

节点属性:type,tag 和 content (opens new window)
children属性与childNodes属性的差别:
- childNodes属性返回所有的节点,包括文本节点、注释节点;
- children属性只返回元素节点;
# 2. 获取元素
# 2.1 根据 ID 获取
- 上下文必须是document。
- 必须传参数,参数是string类型,是获取元素的id。
- 返回值只获取到一个元素,没有找到返回null。
document.getElementById('id');
使用 console.dir() 可以打印我们获取的元素对象,更好的查看对象里面的属性和方法。
# 2.2 根据标签名获取
- 上下文可以是document,也可以是一个元素,注意这个元素一定要存在。
- 参数是是获取元素的标签名属性,不区分大小写。
- 返回值是一个类数组,没有找到返回空数组
使用 getElementsByTagName() 方法可以返回带有指定标签名的对象的集合。
document.getElementsByTagName('标签名');
- 因为得到的是一个对象的集合,所以我们想要操作里面的元素就需要遍历。
- 得到元素对象是动态的
- 如果获取不到元素,则返回为空的伪数组(因为获取不到对象)]
还可以获取某个元素(父元素)内部所有指定标签名的子元素:
element.getElementsByTagName('标签名');
# 2.2 通过 HTML5 新增的方法获取
1. document.getElementsByClassName(‘类名’);// 根据类名返回元素对象集合
// 上下文可以是document,也可以是一个元素。
// 参数是元素的类名。
// 返回值是一个类数组,没有找到返回空数组。
2. document.querySelector('选择器'); // 根据指定选择器返回第一个元素对象
//上下文可以是document,也可以是一个元素。
// 参数是选择器,如:”div .className”。
3. document.querySelectorAll('选择器'); // 根据指定选择器返回
// 返回值是一个类数组。
2
3
4
5
6
7
8
9
10
11
注意: querySelector 和 querySelectorAll里面的选择器需要加符号,比如:document.querySelector('#nav');
# 2.3 特殊元素获取
doucumnet.body // 返回body元素对象
document.documentElement // 返回html元素对象
2
3
# 练习:统计一个页面的标签,并排序
maxTagCount(){
// 1.获取页面中所有的标签DHTML
let tags = document.querySelectorAll('*') // 得到一个伪数组
// 2. 根据对象的引用类型不同计算同一种标签的数量,并将标签类型和对应的数量存入一个临时对象中
let tempArr = Array.from(tags).map(node => node.nodeName) // 2.1 将所有的标签名存入到一个临时数组中
let tempObj = {} // 2.2 创建一个临时对象,遍历tempArr将标签类型和对应的数量存入其中
tempArr.forEach(item => {
if(!tempObj[item]) { // 如果临时对象中没有该标签,则存入,并记为1
tempObj[item] = 1
} else { // 如果已有改标签,则加1
tempObj[item] += 1
}
})
// 3.将临时对象转换成数组,并遍历该数组,根据标签的数量进行从大到小排序;
let newArr = Object.keys(tempObj).sort((a, b) => {
return tempObj[b] - tempObj[a] // 降序排列
})
return newArr[0] // 返回排序后的第一个标签
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
# 3. 事件基础
JavaScript 使我们有能力创建动态页面,而事件是可以被 JavaScript 侦测到的行为。
简单理解: 触发--- 响应机制。
事件三要素:
事件源 (谁)
事件类型 (什么事件)
事件处理程序 (做啥)
var btn = document.getElementById('btn');
btn.onclick = function() {
alert('你好吗');
};
2
3
4
- 获取事件源(按钮)注册事件(绑定事件)
- 使用 onclick编写事件处理程序
- 写一个函数弹出 alert 警示框
执行事件的步骤:
获取事件源
注册事件(绑定事件)
添加事件处理程序(采取函数赋值形式)
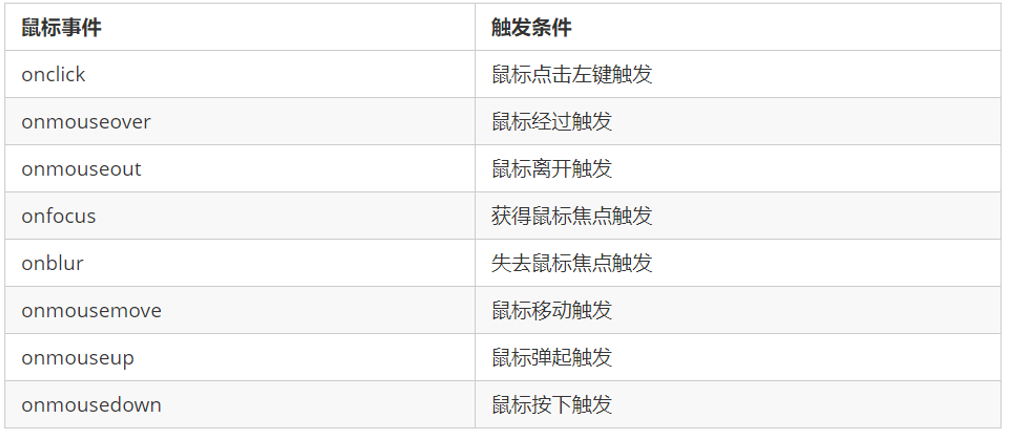
# 常见的鼠标事件

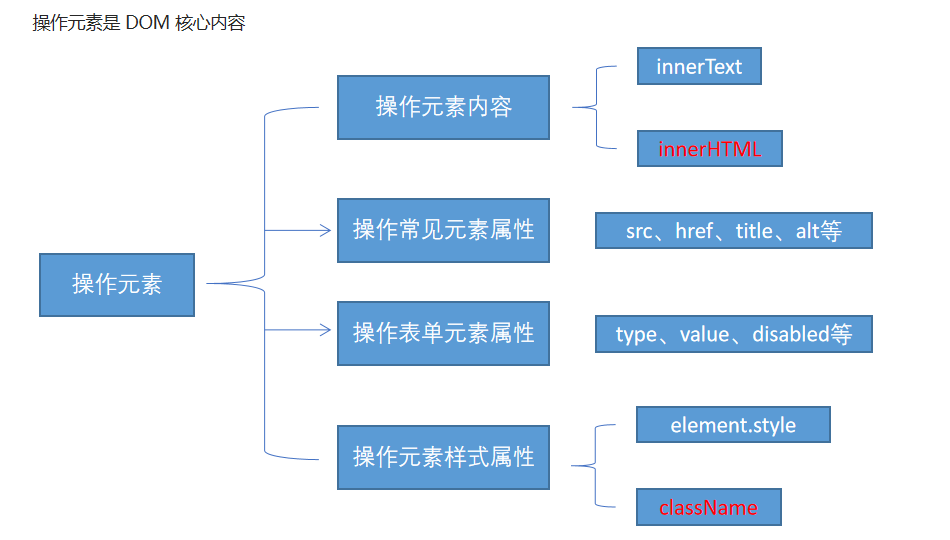
# 4. 操作元素
# 4.1 改变元素内容
element.innerText:从起始位置到终止位置的内容, 但它去除 html 标签, 同时空格和换行也会去掉element.innerHTML:起始位置到终止位置的全部内容,包括 html 标签,同时保留空格和换行
# 4.2 常见元素的属性操作
innerText、innerHTML改变元素内容src、hrefid、alt、title

# 4.3 表单元素的属性操作
type、value、checked、selected、disabled
# 4.4 样式属性操作
element.style行内样式操作element.className类名样式操作
- 1.JS 里面的样式采取驼峰命名法 比如 fontSize、 backgroundColor
- 2.JS 修改 style 样式操作,产生的是行内样式,CSS 权重比较高

如果样式修改较多,可以采取操作类名方式更改元素样式。
class因为是个保留字,因此使用className来操作元素类名属性
className 会直接更改元素的类名,会覆盖原先的类名。
给元素增加class
Ele.className='aaa' // 设置元素的class为aaa ,如果元素上原本有class则会覆盖
Ele.classList.add("aaa") // 给Ele新增aaa
Ele.className += " aaa" // 给Ele新增aaa
判断元素上是否有某个属性
Ele.classList.contains("aaa") // 如果Ele上面的class类名是aaa返回true,否则返回false
2
3
4
5
6
7
8
9
10
11
# 4.5 总结

# 4.6 属性的操作
1. 获取属性值
- element.属性 获取属性值。
- element.getAttribute('属性');
区别:
element.属性 获取内置属性值(元素本身自带的属性)
element.getAttribute('属性'); 主要获得自定义的属性 (标准) 自定义的属性
2. 设置属性值
- element.属性 = '值' 设置内置属性值。
- element.setAttribute('属性', '值');
3. 移除属性
element.removeAttribute('属性');
Ele.setAttribute("data-id", 1);
Ele.getAttribute("data-id");
Ele.removeAttribute("data-id");
2
3
# 4.7 H5自定义属性
- 自定义属性目的:是为了保存并使用数据。有些数据可以保存到页面中而不用保存到数据库中。
- 自定义属性获取是通过getAttribute('属性') 获取。
- 但是有些自定义属性很容易引起歧义,不容易判断是元素的内置属性还是自定义属性。
1. 设置H5自定义属性
H5规定自定义属性data-开头做为属性名并且赋值。
element.setAttribute('data-index', 2)
- 获取H5自定义属性兼容性获取
element.getAttribute('data-index');
H5新增 element.dataset.index 或者element.dataset['index'] ie 11才开始支持
# 5. 节点操作
# 5.1 节点操作
获取元素通常使用两种方式:
- 利用 DOM 提供的方法获取元素
- document.getElementById
- document.getElementsByTagName
- document.querySelector
- 等逻辑性不强、繁琐
- 利用节点层级关系获取元素
- 利用父子兄节点关系获取元素
- 逻辑性强, 但是兼容性稍差
# 5.2 节点概述
一般地,节点至少拥有nodeType(节点类型)、nodeName(节点名称)和nodeValue(节点值)这三个基本属性。
- 元素节点 nodeType 为 1
- 属性节点 nodeType 为 2
- 文本节点 nodeType 为 3 (文本节点包含文字、空格、换行等)
我们在实际开发中,节点操作主要操作的是元素节点
# 5.3 节点层级
1. 父级节点 node.parentNode
- parentNode 属性可返回某节点的父节点,注意是最近的一个父节点
- 如果指定的节点没有父节点则返回 null
2. 子节点
parentNode.childNodes(标准)
parentNode.childNodes 返回包含指定节点的子节点的集合,该集合为即时更新的集合。
注意:返回值里面包含了所有的子节点,包括元素节点,文本节点等。
如果只想要获得里面的元素节点,则需要专门处理。 所以我们一般不提倡使用childNodes
var ul = document. querySelector(‘ul’);
for(var i = 0; i < ul.childNodes.length;i++) {
if (ul.childNodes[i].nodeType == 1) { // ul.childNodes[i] 是元素节点
console.log(ul.childNodes[i]);}
}
2
3
4
5
parentNode.children(非标准)
parentNode.children 是一个只读属性,返回所有的子元素节点。它只返回子元素节点,其余节点不返回 (这个是我们重点掌握的)。
虽然children 是一个非标准,但是得到了各个浏览器的支持,因此我们可以放心使用
parentNode.firstChild
parentNode.lastChild
//都是包含所有的节点。
parentNode.firstElementChild
parentNode.lastElementChild
//返回一个子元素节点,这两个方法有兼容性问题,IE9 以上才支持
2
3
4
5
6
7
8
实际开发中,firstChild 和 lastChild 包含其他节点,操作不方便,而 firstElementChild 和 lastElementChild 又有兼容性问题,那么我们如何获取第一个子元素节点或最后一个子元素节点呢?
解决方案:
- 如果想要第一个子元素节点,可以使用
parentNode.children[0] - 如果想要最后一个子元素节点,可以使用
parentNode.children[parentNode.children.length - 1]
3. 兄弟节点
node.nextSibling //返回当前元素的下一个兄弟元素节点,找不到则返回null。同样,也是包含所有的节点
node.previousSibling //可能是文本节点
node.nextElementSibling //返回当前元素下一个兄弟元素节点,找不到则返回null。 兼容性问题
node.previousElementSibling
2
3
4
5
如何解决兼容性问题 ?自己封装一个兼容性的函数
function getNextElementSibling(element) {
var el = element;
while (el = el.nextSibling) {
if (el.nodeType === 1) {
return el;
}
}
return null;
}
2
3
4
5
6
7
8
9
# 5.4 创建节点
document.createElement('tagName')
document.createElement() 方法创建由 tagName 指定的 HTML 元素。因为这些元素原先不存在,是根据我们的需求动态生成的,所以我们也称为动态创建元素节点。
1. node.appendChild(child)
//将一个节点添加到指定父节点的子节点列表末尾。
2. node.insertBefore(child, 指定元素)
//将一个节点添加到父节点的指定子节点前面。
2
3
4
5
# 5.5 删除节点
node.remove() //删除node。
node.removeChild(child) //node.removeChild() 方法从 DOM 中删除一个子节点,返回删除的节点。
2
3
# 5.6 复制节点
node.cloneNode() // 方法返回调用该方法的节点的一个副本。 也称为克隆节点/拷贝节点
注意:
如果括号参数为空或者为 false ,则是浅拷贝,即只克隆复制节点本身,不克隆里面的子节点。
如果括号参数为 true ,则是深度拷贝,会复制节点本身以及里面所有的子节点。
# 5.7 三种动态创建元素区别
document.write()
element.innerHTML
document.createElement()
2
3
1.document.write 是直接将内容写入页面的内容流,但是文档流执行完毕,则它会导致页面全部重绘
innerHTML是将内容写入某个 DOM 节点,不会导致页面全部重绘innerHTML创建多个元素效率更高(不要拼接字符串,采取数组形式拼接),结构稍微复杂createElement()创建多个元素效率稍低一点点,但是结构更清晰总结:不同浏览器下,innerHTML 效率要比 creatElement 高
总结:不同浏览器下,innerHTML 效率要比 createElement 高
# 6. DOM 重点核心
创建
- document.write
- innerHTML
- createElement
增
- appendChild
- insertBefore
删
- removeChild
改
- 修改元素属性: src、href、title等
- 修改普通元素内容: innerHTML 、innerText
- 修改表单元素: value、type、disabled等
- 修改元素样式: style、className
查
- DOM提供的API 方法: getElementById、getElementsByTagName 古老用法 不太推荐
- H5提供的新方法: querySelector、querySelectorAll 提倡利用节点操作获取元素: 父(parentNode)、子(children)、兄(previousElementSibling、nextElementSibling) 提倡
属性操作
- setAttribute:设置dom的属性值
- getAttribute:得到dom的属性值
- removeAttribute:移除属性 (opens new window)