# 字体和文本
# 1.字体
# 1.1 font-size:大小
font-size属性用于设置字号
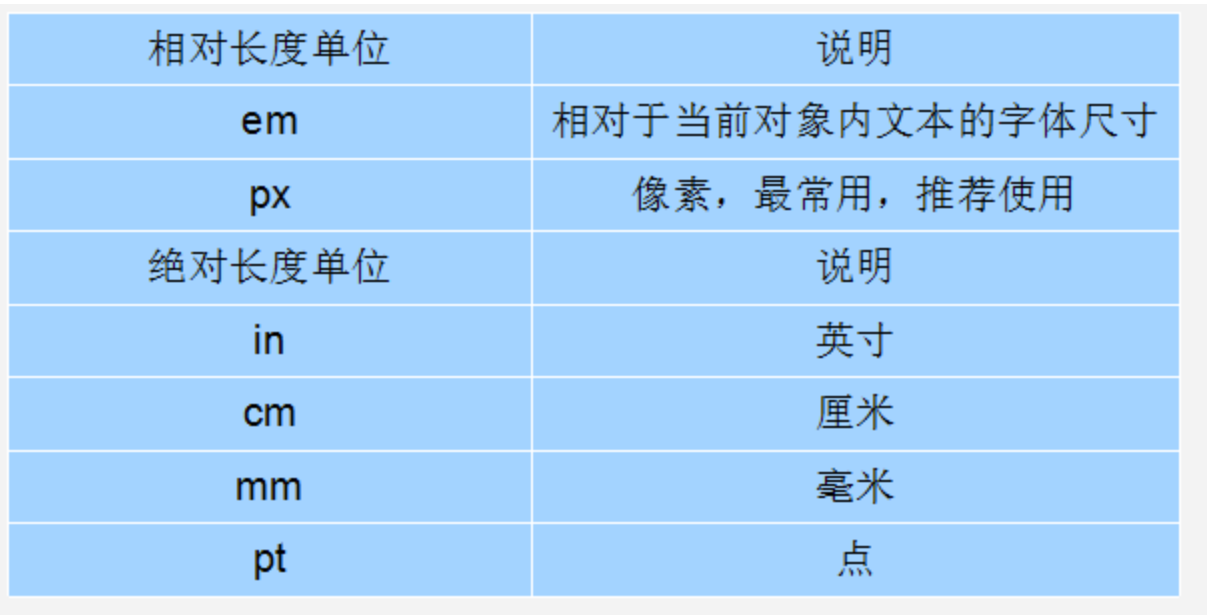
- 可以使用相对长度单位,也可以使用绝对长度单位。
- 相对长度单位比较常用,推荐使用像素单位px,绝对长度单位使用较少。

- 文字大小基本用px,其他单位很少使用
- 谷歌浏览器默认的文字大小为16px
# 1.2 font-family:字体
作用:
- font-family属性用于设置哪一种字体。
p{font-family: Arial,"Microsoft Yahei", "微软雅黑";}
常用技巧:
- 各种字体之间必须使用英文状态下的逗号隔开。字体族不需要加引号
- 中文字体需要加英文状态下的引号,英文字体一般不需要加引号。当需要设置英文字体时,英文字体名必须位于中文字体名之前。
- 如果字体名中包含空格、#、$等符号,则该字体必须加英文状态下的单引号或双引号,例如font-family: "Times New Roman";。
- 尽量使用系统默认字体,保证在任何用户的浏览器中都能正确显示。
- 在 CSS 中设置字体名称,直接写中文是可以的。但是在文件编码不匹配时会产生乱码的错误。可以使用使用英文或Unicode 编码来写字体名称。
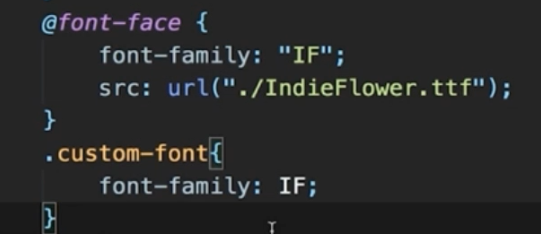
自定义字体

# 1.3 font-weight:字体粗细
在html中如何将字体加粗我们可以用标签来实现
使用 b 和 strong 标签是文本加粗。
可以使用CSS 来实现,但是CSS 是没有语义的。
| 属性值 | 描述 |
|---|---|
| normal | 默认值(不加粗的) |
| bold | 定义粗体(加粗的) |
| 100~900 | 400 等同于 normal,而 700 等同于 bold 我们重点记住这句话 |
提倡: 我们平时更喜欢用数字来表示加粗和不加粗。
# 1.4 font-style:字体风格
在html中如何将字体倾斜我们可以用标签来实现
字体倾斜除了用 i 和 em 标签,
可以使用CSS 来实现,但是CSS 是没有语义的
font-style属性用于定义字体风格,如设置斜体、倾斜或正常字体,其可用属性值如下:
| 属性 | 作用 |
|---|---|
| normal | 默认值,浏览器会显示标准的字体样式 font-style: normal; |
| italic | 浏览器会显示斜体的字体样式。 |
小技巧: 平时我们很少给文字加斜体,反而喜欢给斜体标签(em,i)改为普通模式。
# 1.5 字体的综合写法
font属性用于对字体样式进行综合设置
- 基本语法格式如下:
选择器 { font: font-style font-weight font-size/line-height font-family;}
注意:
- 使用font属性时,必须按上面语法格式中的顺序书写,不能更换顺序,各个属性以空格隔开。
- 其中不需要设置的属性可以省略(取默认值),但必须保留font-size和font-family属性,否则font属性将不起作用
# 1.6 总结
| 属性 | 表示 | 注意点 |
|---|---|---|
| font-size | 字号 | 我们通常用的单位是px 像素,一定要跟上单位 |
| font-family | 字体 | 实际工作中按照团队约定来写字体 |
| font-weight | 字体粗细 | 记住加粗是 700 或者 bold 不加粗 是 normal 或者 400 记住数字不要跟单位 |
| font-style | 字体样式 | 记住倾斜是 italic 不倾斜 是 normal 工作中我们最常用 normal |
| font | 字体连写 |
# 2.文本属性
# 2.1 color:文本颜色
- 作用:color属性用于定义文本的颜色,
- 其取值方式有如下3种:
| 表示表示 | 属性值 |
|---|---|
| 预定义的颜色值 | red,green,blue,还有我们的御用色 pink |
| 十六进制 | #FF0000,#FF6600,#29D794 |
| RGB代码 | rgb(255,0,0)或rgb(100%,0%,0%) |
- 注意我们实际工作中, 用 16进制的写法是最多的,而且我们更喜欢简写方式比如 #f00 代表红色
# 2.2 text-align:文本水平对齐方式
- 作用:text-align属性用于设置文本内容的水平对齐,相当于html中的align对齐属性
- 其可用属性值如下:
| 属性 | 解释 |
|---|---|
| left | 左对齐(默认值) |
| right | 右对齐 |
| center | 居中对齐 |
- 注意:是让盒子里面的内容水平居中, 而不是让盒子居中对齐
# 2.3 text-indent:首行缩进
作用:text-indent属性用于设置首行文本的缩进,
属性值
- 其属性值可为不同单位的数值、em字符宽度的倍数、或相对于浏览器窗口宽度的百分比%,允许使用负值
- 建议使用em作为设置单位。
1em 就是一个字的宽度 如果是汉字的段落, 1em 就是一个汉字的宽度
p {
/*行间距*/
line-height: 25px;
/*首行缩进2个字 em 1个em 就是1个字的大小*/
text-indent: 2em;
}
2
3
4
5
6
# 2.4 text-decoration 文本的装饰
text-decoration 通常我们用于给链接修改装饰效果
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。 取消下划线(最常用) |
| underline | 定义文本下的一条线。下划线 也是我们链接自带的(常用) |
| overline | 定义文本上的一条线。(不用) |
| line-through | 定义穿过文本下的一条线。(不常用) |
# 2.5 CSS外观属性总结
| 属性 | 表示 | 注意点 |
|---|---|---|
| color | 颜色 | 我们通常用 十六进制 比如 而且是简写形式 #fff |
| text-align | 水平对齐 | 可以设定文字水平的对齐方式 |
| text-indent | 首行缩进 | 通常我们用于段落首行缩进2个字的距离 text-indent: 2em; |
| text-decoration | 文本修饰 | 记住 添加 下划线 underline 取消下划线 none |
# 2.6 line-height:行间距
深入理解vertical-align和line-height的基友关系 (opens new window)
作用:line-height属性用于设置行间距,就是行与行之间的距离,即字符的垂直间距,一般称为行高。
单位:
line-height常用的属性值单位有三种,分别为像素px,相对值em和百分比%,实际工作中使用最多的是像素px
- 数字: 子元素先继承1.5这个系数,再计算对应的line-height像素值
- 百分比:使用百分比时,会计算父元素的line-height值,然后将其继承给子元素
技巧:
一般情况下,行距比字号大7 8像素左右就可以了。
line-height: 24px;
2

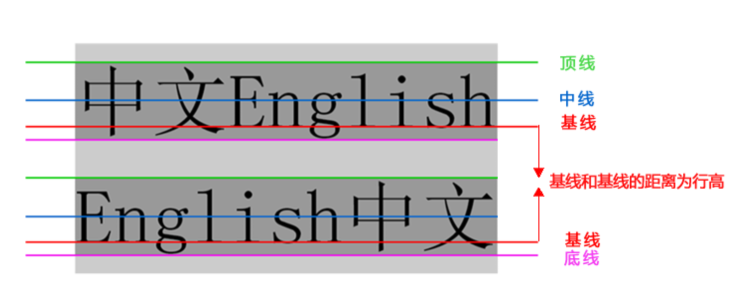
行高 = 上距离 + 内容高度 + 下距离
行高和高度的三种关系
- 如果 行高 等于 高度 文字会 垂直居中
- 如果行高 大于 高度 文字会 偏下
- 如果行高小于高度 文字会 偏上
# 2.7 vertical-align
vertical-align 属性设置元素的垂直对齐方式,默认为baseline,它只针对于行内元素或者行内块元素有效。
vertical-align : baseline | top | middle | bottom
# 3.图片留白问题
CSS深入理解vertical-align和line-height的基友关系 (opens new window)
# 1 现象
当 div 中包含img时,父元素的高度比img图片的高度多出3px
<div><img src=" "><div>

# 2 原因
img是一种类似 text 的标签元素,在结束的时候,会在末尾加上一个空白符(匿名文本),这个文本外有一个匿名行级盒子,它默认的 vertical-align: baseline的,而且往往因为上文 line-height 的影响,使它有个 line-height,从而使其有了高度,因为 baseline 对齐的原因,这个匿名盒子就会下沉,往下撑开一些距离,所以把 a撑高了

# 3 解决方案
- 消除掉匿名盒子的高度,给a设置
line-height:0或font-size:0 - 给两者
vertical-align:top,让其top对齐,而不是baseline对齐 - 给 img 以
display:block,让它和匿名行级盒子不在一个布局上下文中,也就不存在行级盒的对齐问
# 4.溢出的文字省略号显示
# 单行文本溢出显示省略号
单行文本溢出显示省略号--必须满足三个条件:
/*1. 先强制一行内显示文本*/
white-space: nowrap; ( 默认 normal 自动换行)
/*2. 超出的部分隐藏*/
overflow: hidden;
/*3. 文字用省略号替代超出的部分*/
text-overflow: ellipsis;
2
3
4
5
6
7
8
# 多行文本溢出显示省略号
多行文本溢出显示省略号,有较大兼容性问题,适合于webKit浏览器或移动端
/*1. 超出的部分隐藏 */
overflow: hidden;
/*2. 文字用省略号替代超出的部分 */
text-overflow: ellipsis;
/* 3. 弹性伸缩盒子模型显示 */
display: -webkit-box;
/* 4. 限制在一个块元素显示的文本的行数 */
-webkit-line-clamp: 2;
/* 5. 设置或检索伸缩盒对象的子元素的排列方式 */
-webkit-box-orient: vertical;
2
3
4
5
6
7
8
9
10
11
12
13
14
# 5.文本折行
- overflow-wrap
- word-break
- white-space
← 盒子模型 Background →